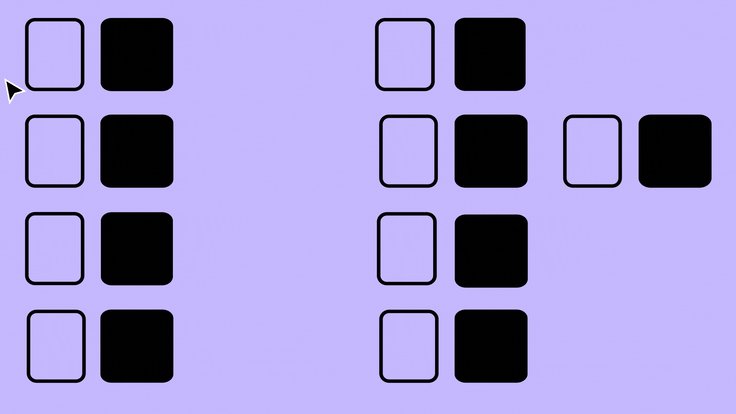
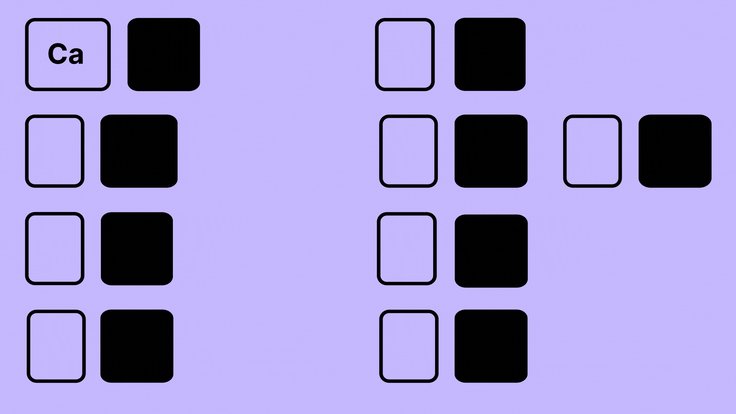
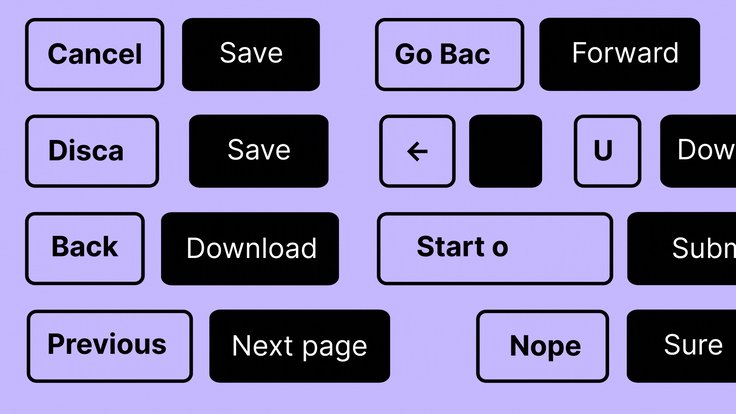
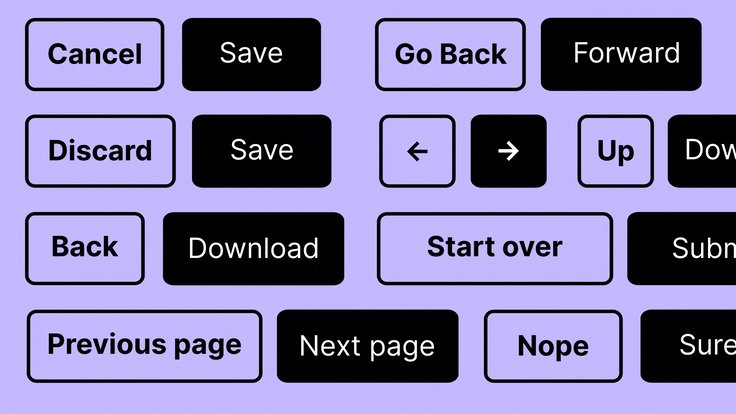
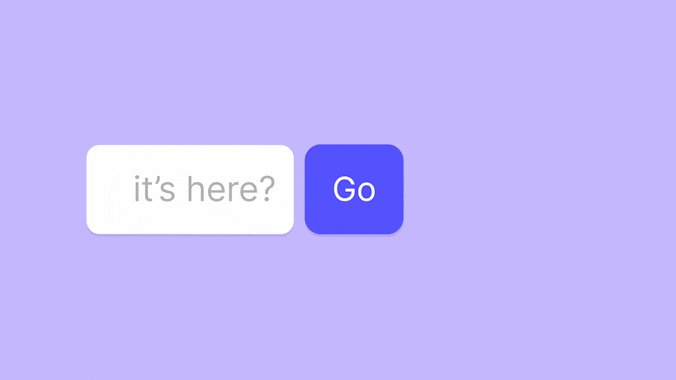
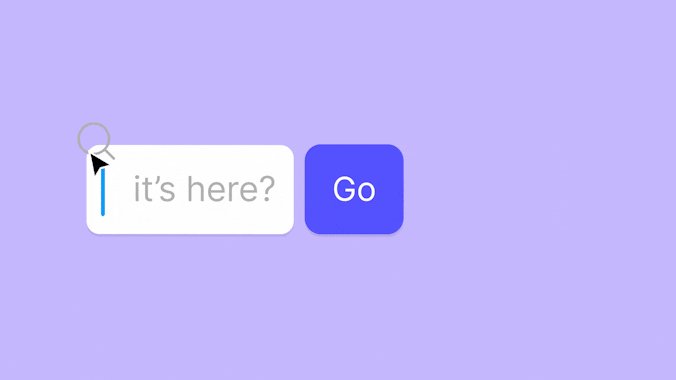
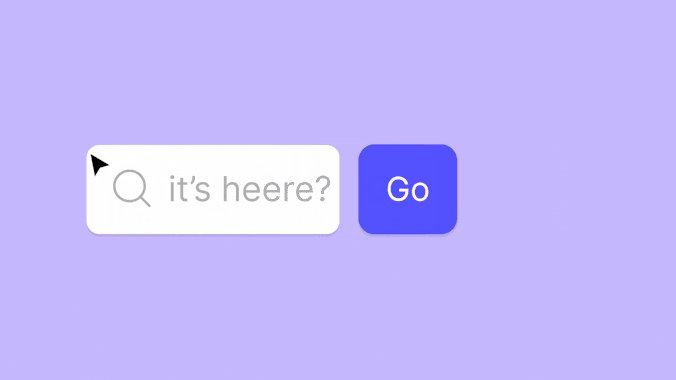
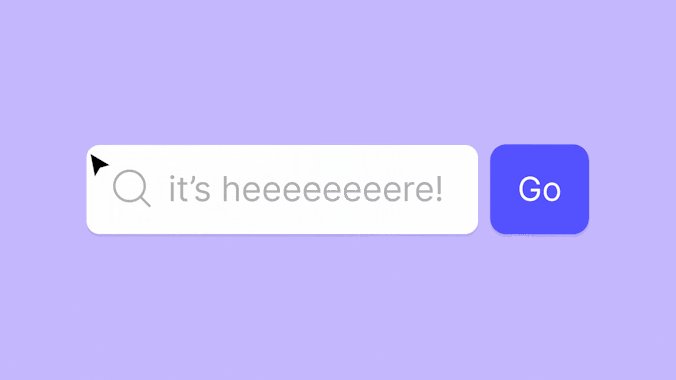
O Figma, plataforma online de edição vetorial de interfaces e concorrente do Sketch, acaba de lançar uma novidade: o auto-layout.
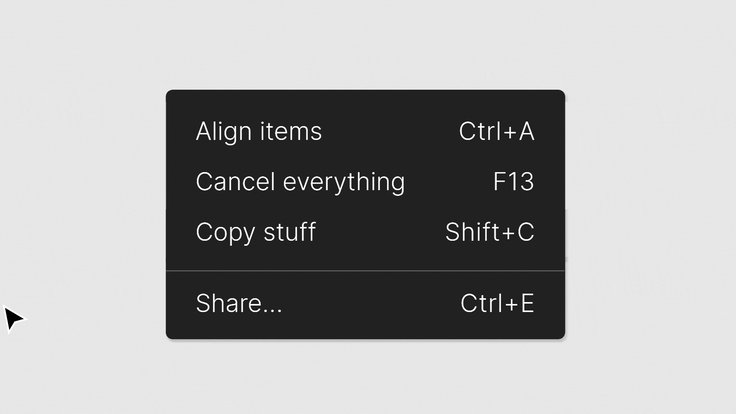
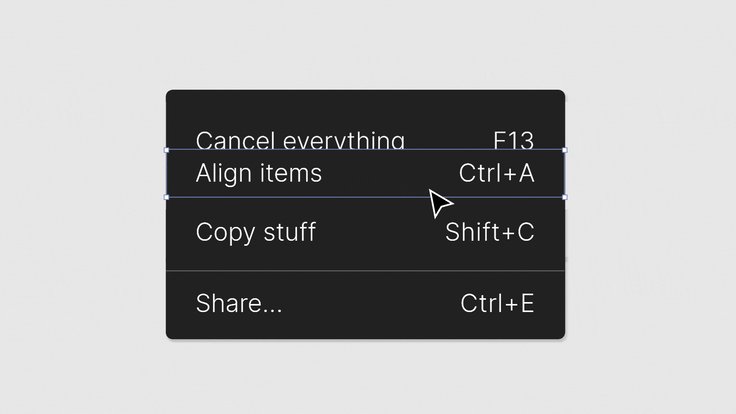
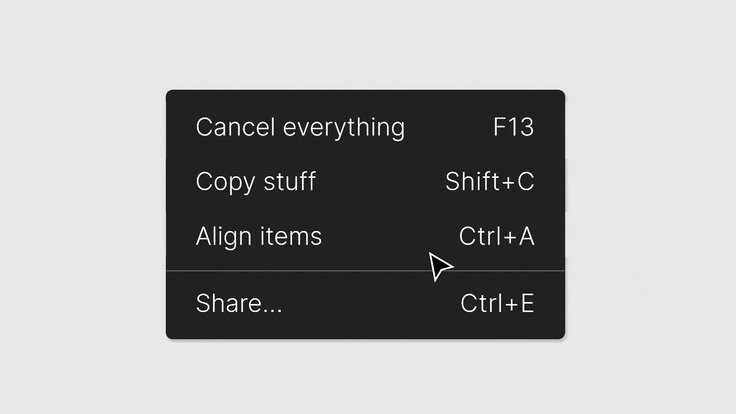
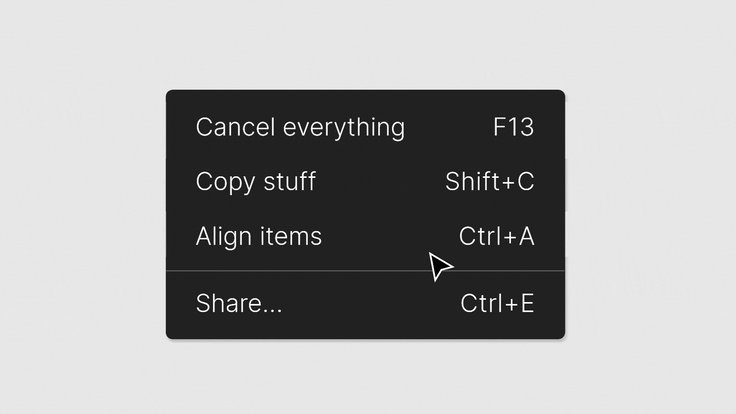
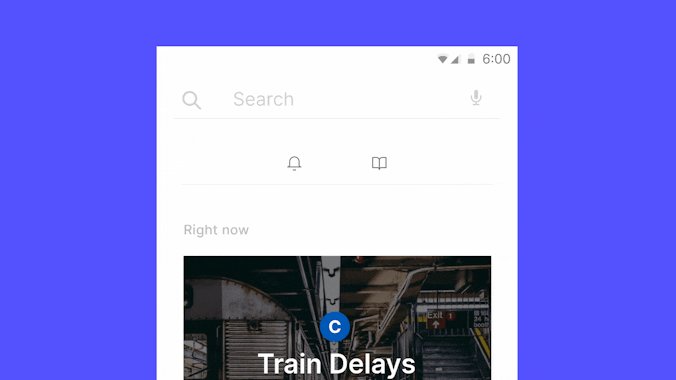
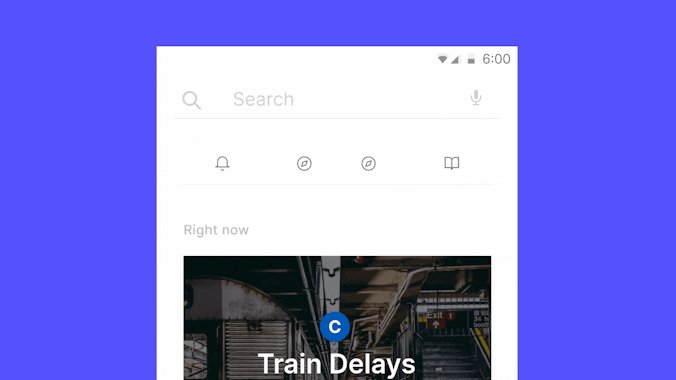
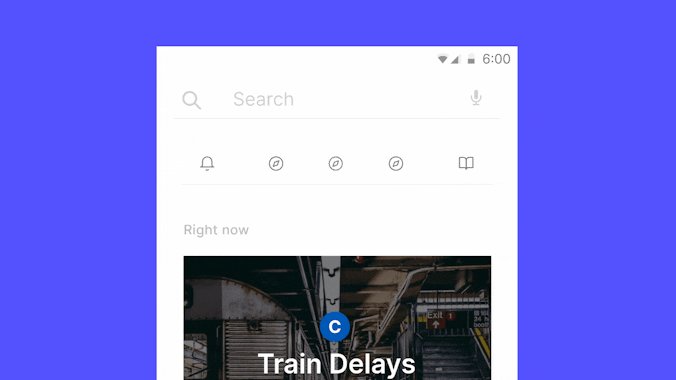
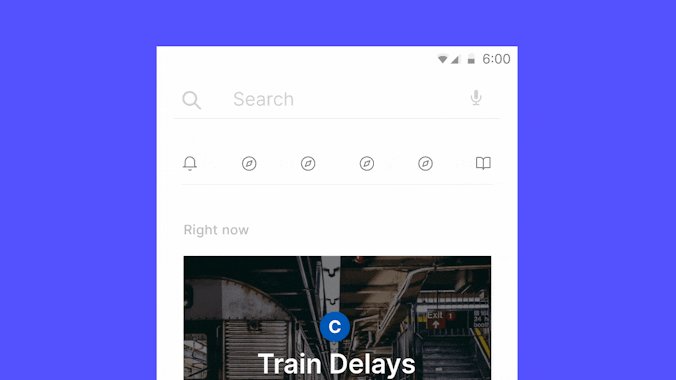
Botões mudam de tamanho conforme o texto, listas se reorganizam quando a ordem dos itens é alterada e uma variedade de elementos são agrupados para criar interfaces complexas, que respondem automaticamente a diferentes conteúdos e contextos.

Coisas que eram feitas manualmente e que agora foram automatizadas, o que no final de um dia de trabalho se traduz em uma boa economia de tempo e de concentração em aspectos mais relevantes dos projetos.



O Figma é minha ferramenta vetorial preferida e pode ser usada não apenas para interfaces mas também para diversos tipos de desenvolvimento gráfico de logos, branding, ilustrações, etc. Quem usa deve conferir a novidade dos auto-layouts. e quem ainda não experimentou, taí uma boa desculpa.









