Nem tudo é o que parece ser. E no universo do design, é fenômeno recorrente. Afinal, uma coisa é o que a coisa é. Outra coisa é o que achamos que a coisa é.
As vezes os carinhas confusos são os seus olhos. Outras vezes, é o seu cérebro. E, incrível, algumas vezes é algo tão inesperado como o local e a cultura do lugar onde você cresceu.

Outro dia escrevi um post sobre as “imperfeições” do logo do Google e porque os designers geralmente preferem usar a harmonia visual como critério, mais do que o rigor matemático. Ou seja, as vezes, o certo parece errado e vice-versa.
E por isso separei aqui uma coletânea bacana feita pelo designer Balraj Chana, com 11 tipos de ilusões que aparecem diariamente em milhares de telas de designers por aí. Como, por exemplo, como alinhar o triângulo do botão de play do jeito certo.
Ilusões Ópticas no Design Visual: Aprendendo a Ler Entre as Linhas
No fascinante mundo do design visual, nem tudo é o que parece à primeira vista. As ilusões ópticas não são apenas truques de magia para o entretenimento; elas são fundamentais para entender a percepção visual e a psicologia por trás do design. Vamos explorar os tipos mais interessantes de ilusões ópticas que desafiam designers em suas criações.
Principais Ilusões no Design
1. Ilusão da Seção do Triângulo
A ilusão de bissecção do triângulo é uma descoberta interessante. Quando um triângulo está contido em um espaço, parece deslocado. Para corrigir isso visivelmente, designers precisam encontrar o centróide do triângulo, ponto de interseção das medianas.

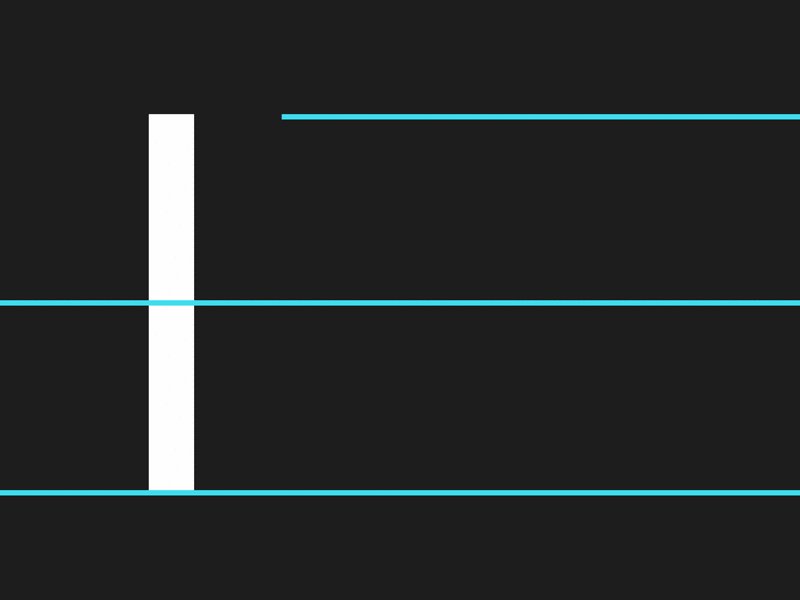
2. Ilusão Vertical-Horizontal
É um retângulo? É um quadrado?!

Comum em designs de quadrados, essa ilusão faz as linhas verticais parecerem mais longas que as horizontais. Isso é crucial ao criar elementos que precisam parecer balanceados, como ícones ou botões.

3. Bandas de Mach

Um fenômeno onde transições sutis de cor criam sombras que não existem. A explicação está na inibição lateral, que faz as áreas escuras parecerem ainda mais escuras e as claras mais claras.

4. Ilusão de Hering

O famoso efeito de aliás cria a falsa sensação de movimento em padrões sobrepostos. Este efeito é utilizado em logos e designs de fundos que exigem dinamismo.
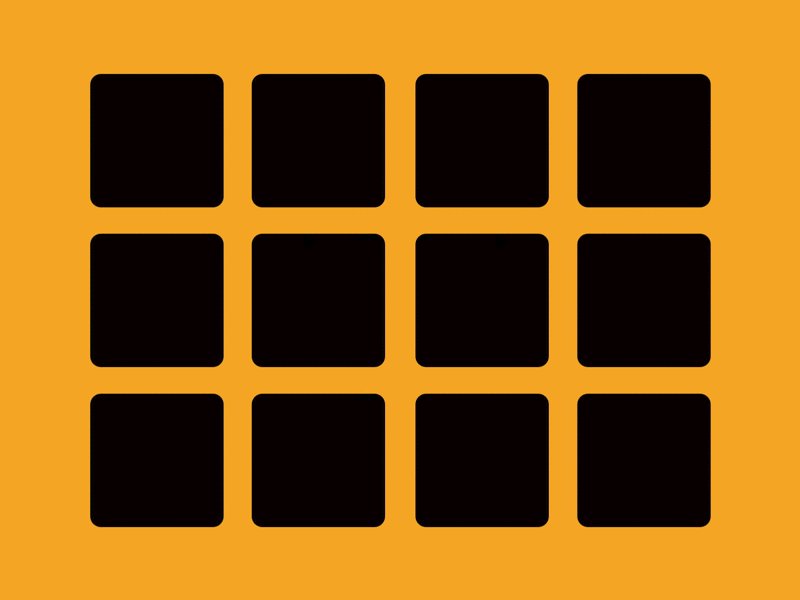
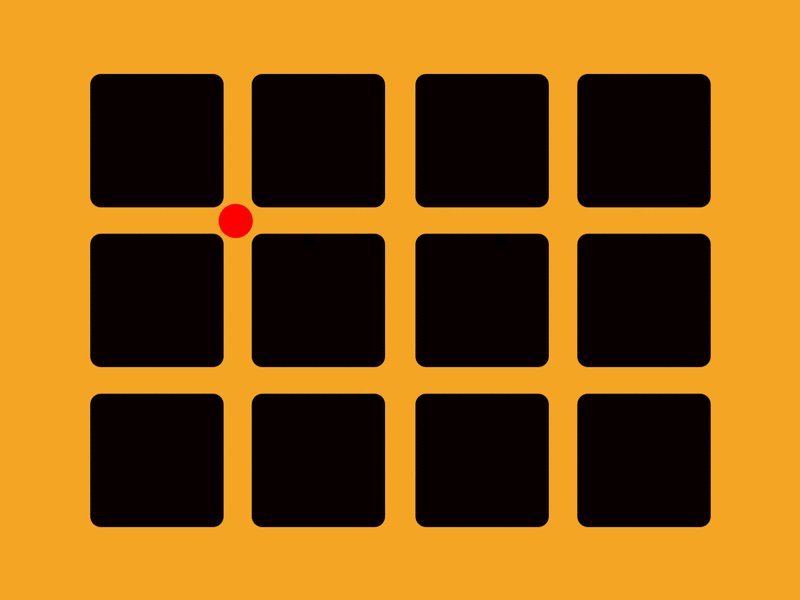
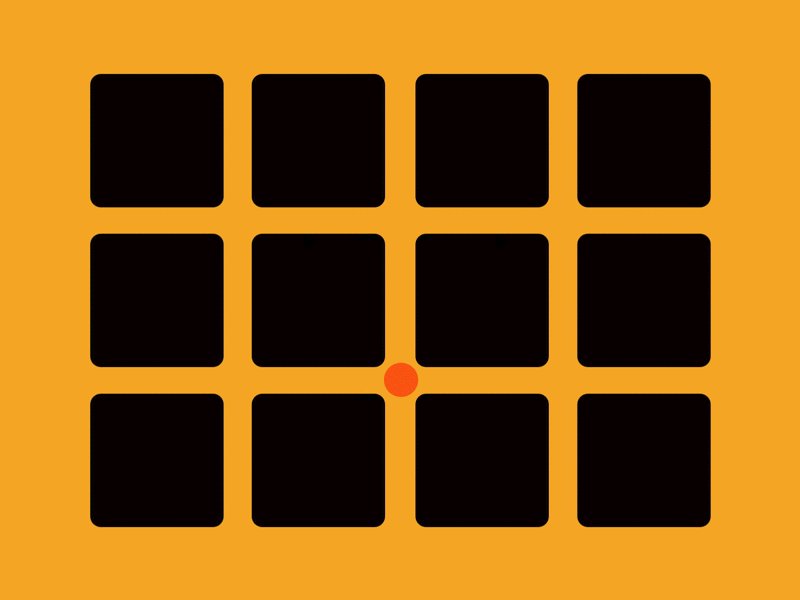
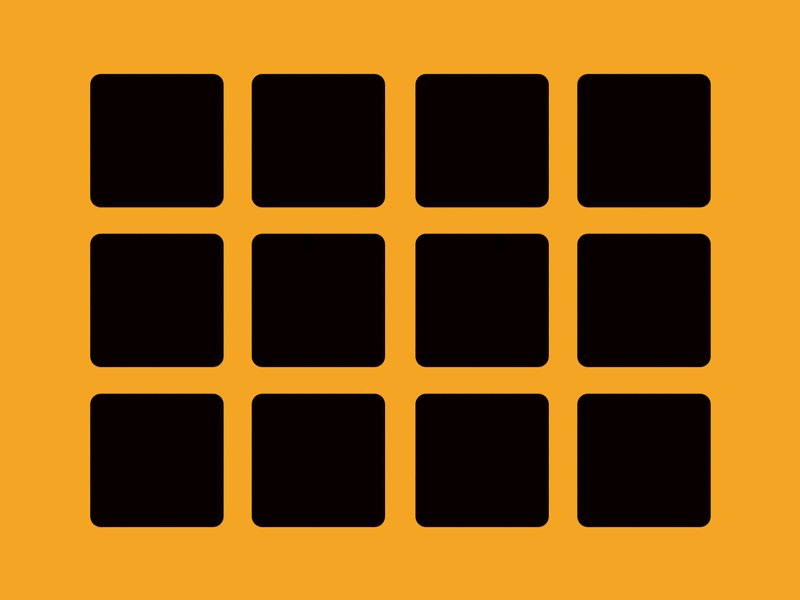
5. Grade de Hermann

Quadrados em grelha produzem pontos fantasmas nos encontros das linhas. A capacidade da inibição lateral de excitar um neurônio enquanto inibe seus vizinhos explica essa ilusão.

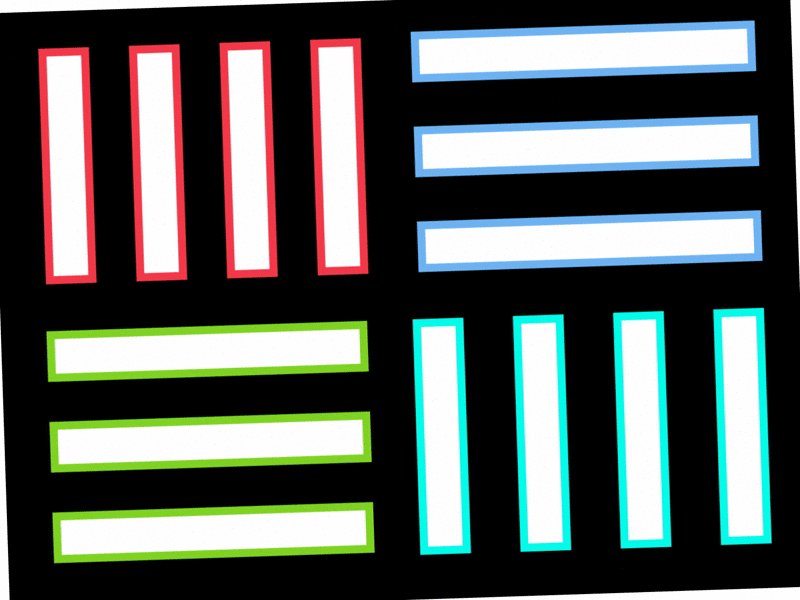
6. Ilusão de contraste simultâneo
Ambos os quadrados destacados refletem a mesma quantidade de luz? Hmm…

Colocar dois objetos da mesma cor em fundos contrastantes diferentes pode fazer com que ambos os objetos pareçam ter cores diferentes. Esse fenômeno é conhecido como Ilusão de Contraste Simultâneo. Contraste no rei no mundo do design visual e esse efeito pode ser diferente para algumas pessoas.

Infelizmente, não há uma teoria sólida para explicar por que essa ilusão ocorre, mas há muitas pesquisas que especulam o porquê. A inibição lateral, que é responsável pela Grade de Hermann e pelas Bandas de Mach, é um dos motivos.⁹
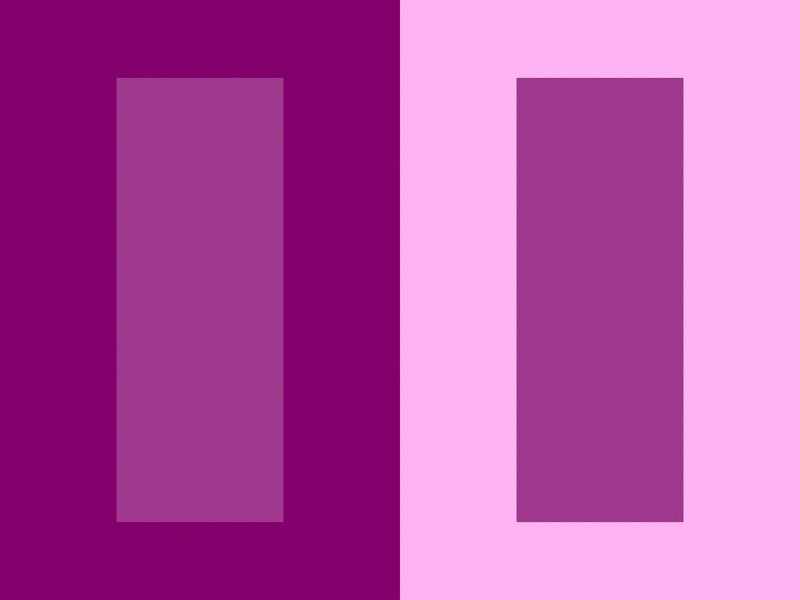
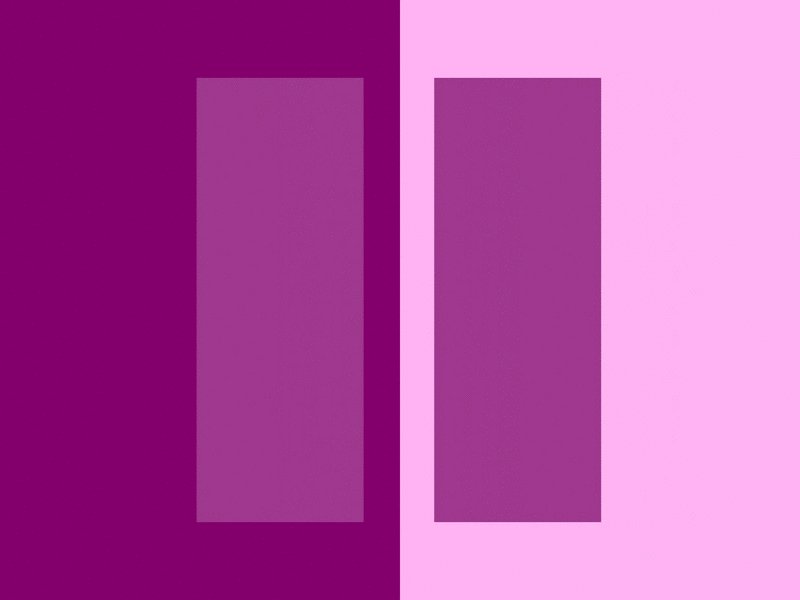
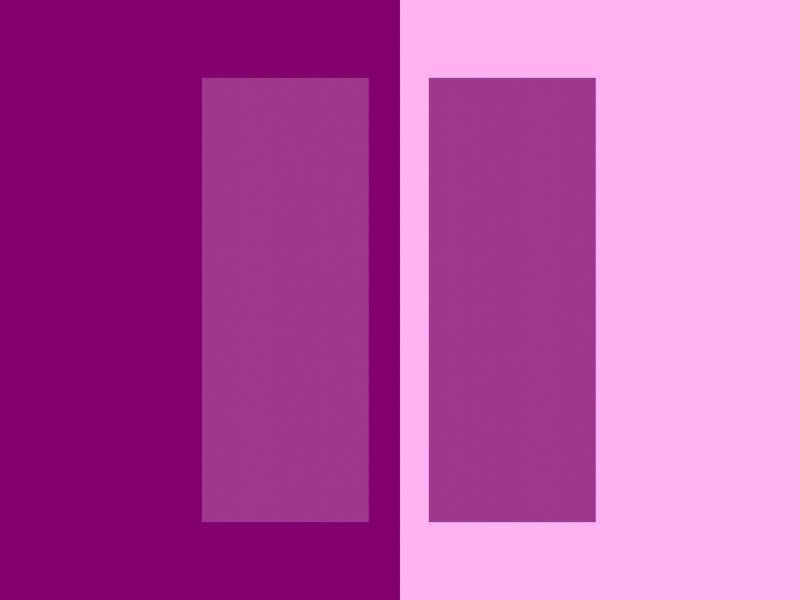
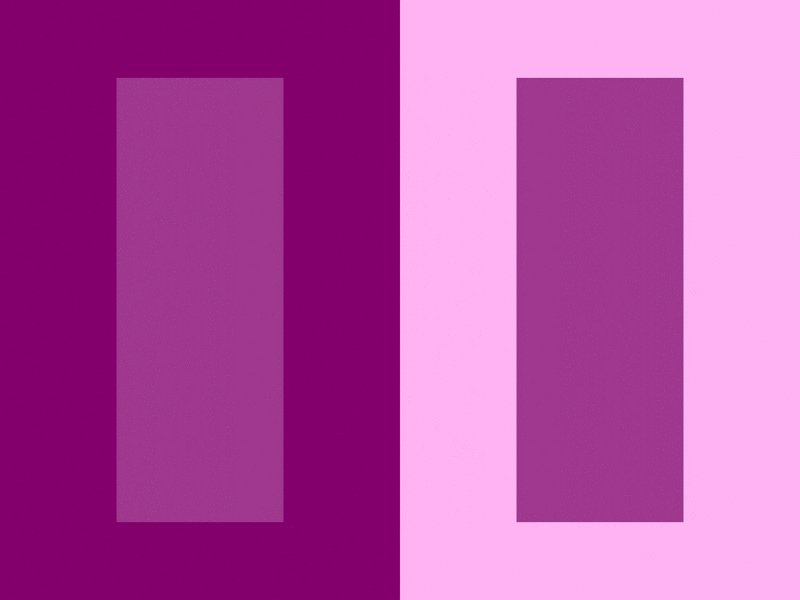
7. Ilusão Munker-White
Meus olhos apenas me enganaram? 👀

Essa ilusão é bastante sutil, mas ainda assim fascinante! Olhando para o GIF acima, os blocos roxos à esquerda parecem mais claros do que os blocos roxos à direita. Uma vez revelados, ambos os blocos refletem de fato a mesma quantidade de luz 😲 .

A razão para a ilusão Munker-White é devido a… você adivinhou, inibição lateral.
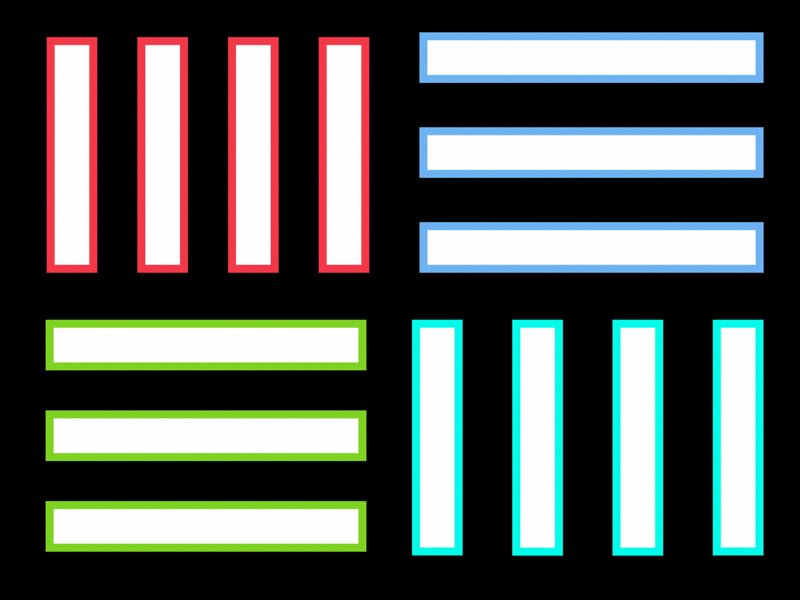
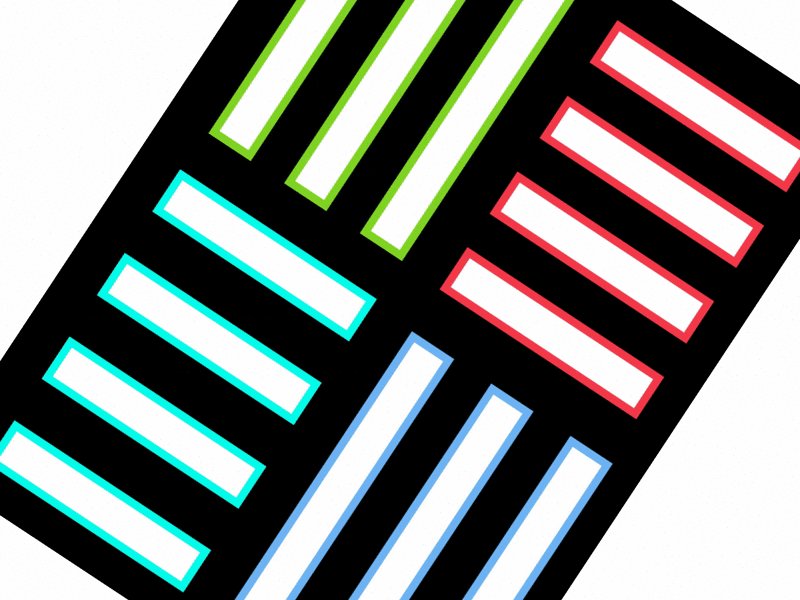
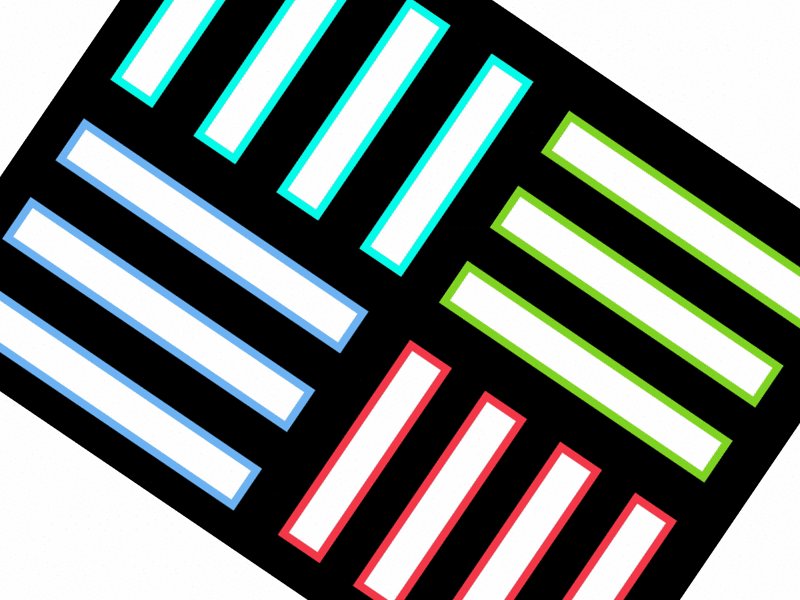
8. Ilusão de cor de água
Enganador!

Há momentos em que adicionei uma borda a um objeto e depois me perguntei: “Quando eu também mudei a cor de fundo?”. Se você olhar de perto, poderá notar que a área pálida assume um tom muito mais claro com base na cor da borda ao redor. Você pode se surpreender ao saber que a área mais clara é realmente branca!
Esse fenômeno visual, conhecido como ilusão de cor da água, depende da combinação de luminância e contraste de cores das linhas de contorno para que ocorra o efeito de propagação da cor.

Admito que essa ilusão me deixou perplexo algumas vezes, tanto que tive que puxar o seletor de cores apenas para inspecioná-lo!
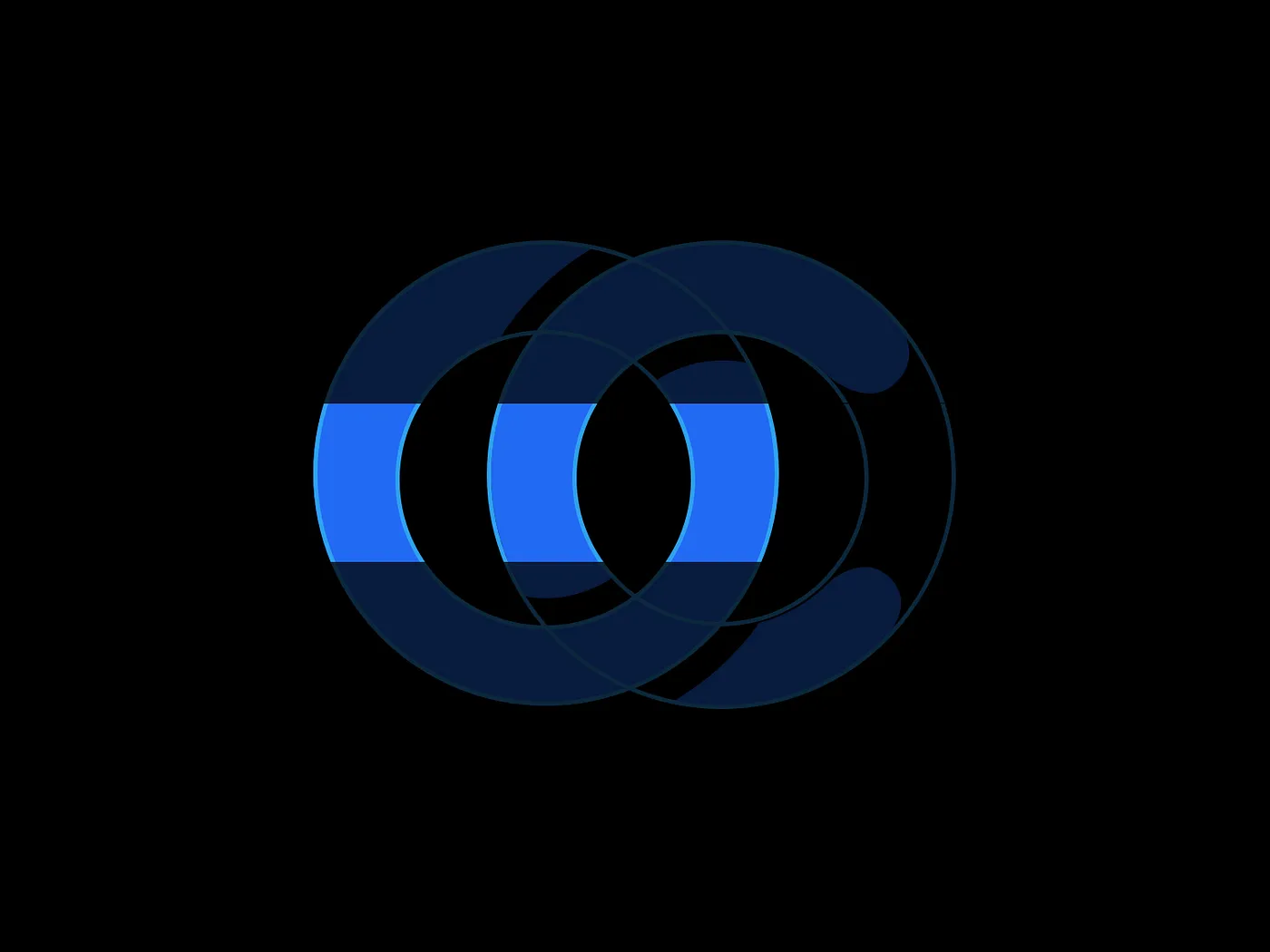
9. Ilusão de Jastrow
O tamanho realmente importa?

Trabalhar em uma ilustração ou logotipo, seja uma marca ou um tipo, requer fatiar e cortar diferentes formas. Essa ilusão ocorre ao trabalhar com objetos curvos. Os dois elementos parecem diferentes em tamanho, mas após uma inspeção mais detalhada, eles são exatamente do mesmo tamanho! Louco né?

Como isso é possível? Bem, isso é conhecido como a ilusão de Jastrow e não há uma explicação definitiva para o porquê de percebermos os segmentos de diferentes tamanhos. Uma explicação é que nossos cérebros ficam confusos com a diferença de tamanho entre o raio maior e o menor. Em outras palavras, o lado curto faz com que o lado longo pareça mais longo, e o lado longo faz com que o lado curto pareça ainda mais curto.¹⁰
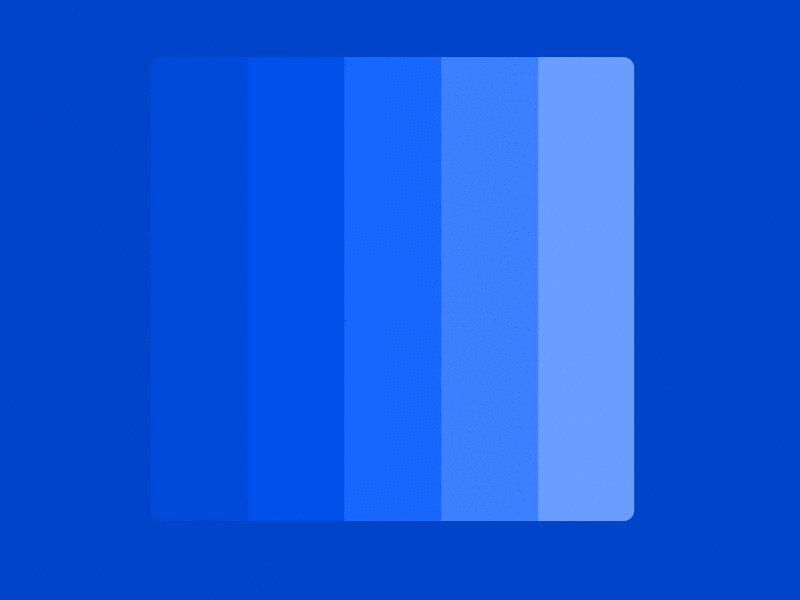
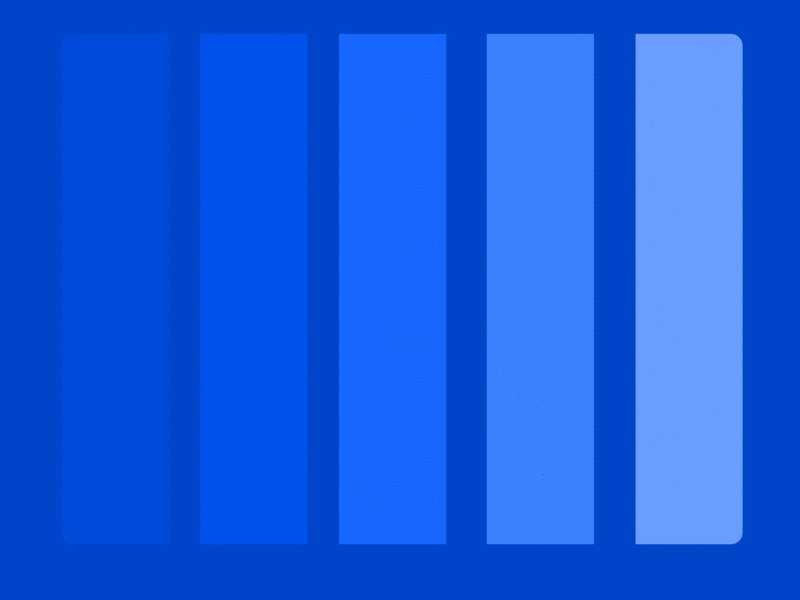
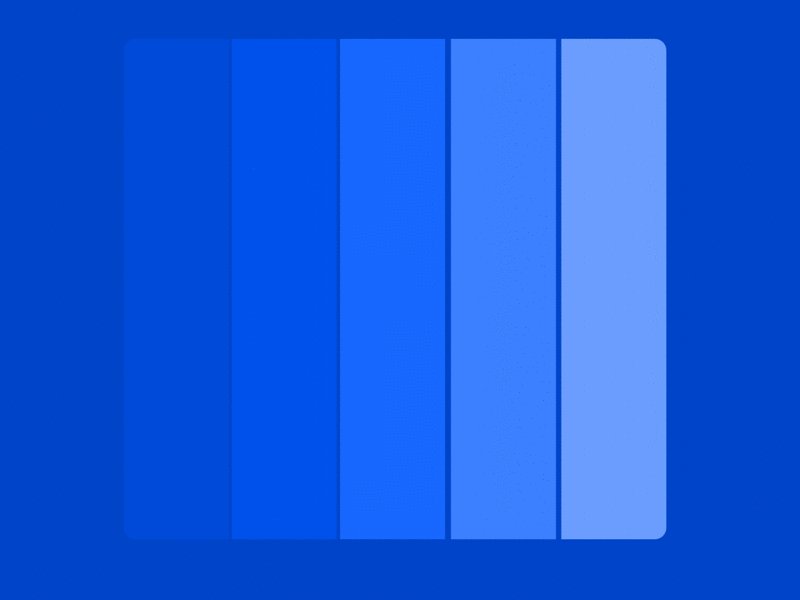
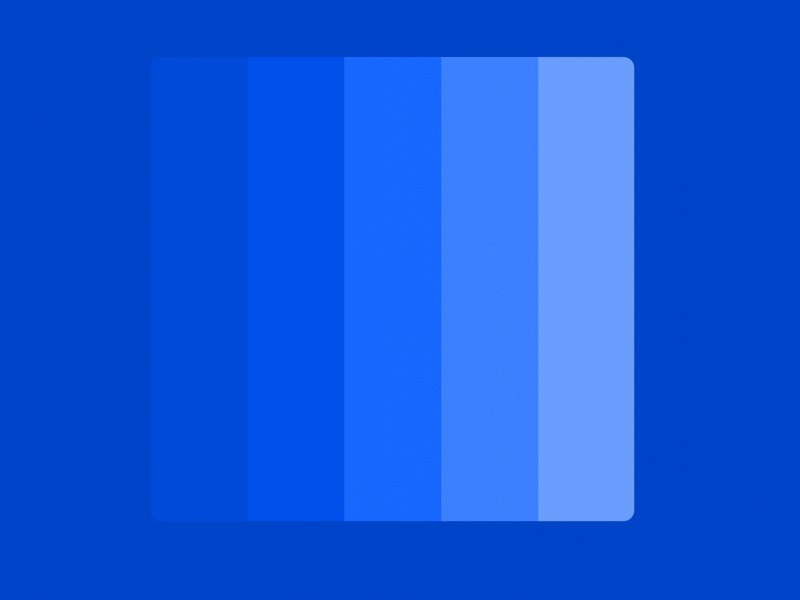
10. Ilusão Cornsweet
É uma ladeira escorregadia.

Além da ilusão de contraste simultâneo e bandas de Mach, a ilusão Cornsweet usa um gradiente enquanto usa uma linha central para criar a impressão de que um lado da imagem é de fato mais escuro que o outro. Mas, na realidade, ambas as seções são iguais! Você pode descobrir que ambos os lados são de fato idênticos quando as seções são colocadas em paralelo.

Essa ilusão produz um efeito semelhante às duas ilusões mencionadas, mas na verdade difere de duas maneiras importantes:
- No exemplo de bandas de Mach mostrado anteriormente, o efeito é visto somente em áreas próximas à borda de cada tonalidade. A ilusão de Cornsweet, no entanto, afeta sua percepção de toda a área.
- Com a ilusão Cornsweet, a parte clara da borda parece mais clara e a parte escura da borda parece mais escura. Isso é o oposto dos efeitos de contraste usuais.¹¹
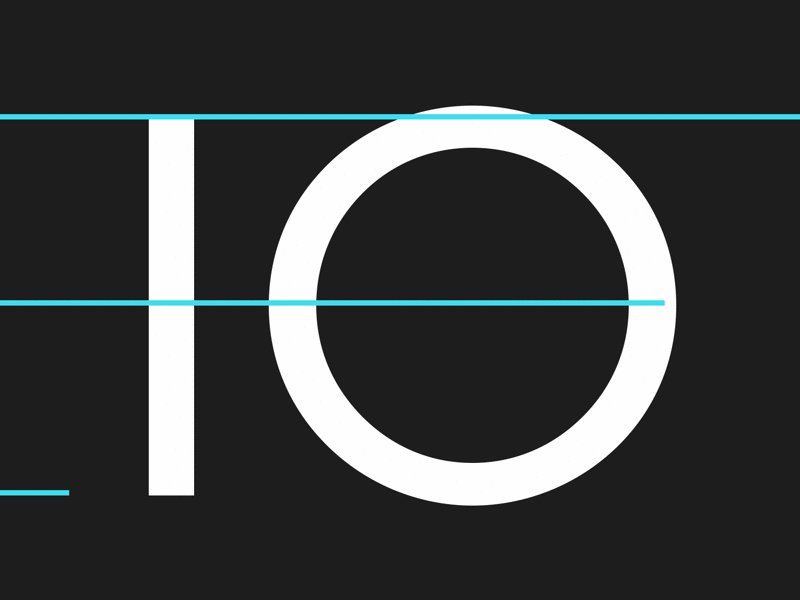
11. Ilusão de Müller-Lyer
Erro de digitação!

Os tipógrafos entenderão que criar uma fonte exige que você confie mais em sua intuição de design do que em seu pensamento lógico. Posicionar matematicamente cada caractere com base em sua altura métrica fará com que a palavra inteira pareça desproporcional em termos de percepção visual. Uma prática comum na mecânica dos tipos envolve um processo chamado overshooting. Simplificando, overshooting é o processo de redimensionar caracteres individuais para alcançar o equilíbrio óptico.

Olhando para os famosos logotipos acima, alguns caracteres não ficam nivelados com a linha de base e a altura x. Os tipógrafos precisam ajustar manualmente opticamente cada par de caracteres para obter o melhor resultado.
Mas por que precisamos ultrapassar a tipografia?
A razão pela qual o overshooting é necessário é devido a uma das ilusões de ótica mais populares do mundo, a ilusão de Müller-Lyer. Esse fenômeno visual afirma que colocar uma divisa em cada extremidade de um segmento de reta pode fazer com que um segmento pareça mais curto ou mais longo, dependendo da direção da divisa. Essa ilusão clássica prova a falibilidade da percepção humana.¹² Muito legal, hein?
A Ciência por Trás das Ilusões
Lateral Inhibition e Percepção Visual
Muitas ilusões são explicadas pelo conceito de inibição lateral, onde neurônios excitados suprimem a atividade dos vizinhos, alterando assim a resposta visual. Isso é central para compreender ilusões como a Grelha de Hermann e Bandas de Mach.
Impactos na Prática de Design
Ilusões ópticas ensinam lições valiosas sobre percepção que se traduzem em práticas de design, como ajuste de cor, proporções de layout e escolha de fontes para garantir que o resultado final seja não apenas equilibrado matematicamente, mas também visualmente.
Explorando Mais: Psicologia da Gestalt
Se o tema das ilusões no design te fascina, a Psicologia da Gestalt oferece uma profundidade ainda maior sobre como percebemos figuras, fundo, proximidade e continuidade, elementos fundamentais no design visual.
Entender e manipular ilusões ópticas no design visual é mais do que um truque; é uma arte que combina ciência, psicologia e criatividade. Portanto, da próxima vez que estiver projetando, lembre-se: o que você vê nem sempre é o que parece.















